 Move Prefácio
Move Prefácio
Open Prefácio
Prefácio
Se você ainda está em dúvida sobre criar aplicações nativas utilizando Ruby on Rails e Hotwire Native, vou te dizer algo agora que pode parecer um pouco confuso, mas vai fazer total sentido à medida que você avançar no livro:
“Não se trata de criar apps nativas que rodam o Rails, mas sim apps Rails que funcionam da melhor forma como nativas.”
Como assim?
A ideia é construir uma aplicação Rails que funcione muito bem em dispositivos móveis, utilizando recursos nativos (como modais, botões e outras funcionalidades) quando necessário . A aplicação iOS será apenas a plataforma que permitirá entregar tudo que implementarmos no Rails.
Apenas iOS?
Para este livro, sim. Minha ideia é que em breve uma versão para Android também seja disponibilizada, mas os conceitos vistos aqui sobre o Rails, Hotwire e Hotwire Native se aplicam também para o Android (levando em consideração as diferentes nuances entre as plataformas).
Por que este livro?
Depois de um ano estudand
Prefácio
526 words
 Move Hotwire
Move Hotwire
Open Hotwire
Hotwire
Pra ficar mais claro e pra que possamos ter uma visão mais abrangente do Hotwire Native, vamos começar falando do Hotwire, das bibliotecas que o compõem e do papel que cada uma delas desempenha na criação de aplicações modernas utilizando Ruby on Rails.
O que é o Hotwire?
O Hotwire (HTML Over The Wire) é uma proposta do time da Basecamp para simplificar a forma como criamos aplicações web. Ele permite construir interfaces modernas, rápidas e interativas sem a necessidade de escrever grandes quantidades de JavaScript ou usar frameworks como React, Vue ou Angular.
A ideia principal do Hotwire é enviar HTML diretamente do servidor para a interface do usuário, evitando processamento desnecessário no navegador. Isso é feito com suas duas principais bibliotecas:
1 Turbo:
O Turbo é o coração do Hotwire. Ele é responsável por otimizar a experiência do usuário, carregando páginas mais rapidamente e atualizando partes da interface de forma eficiente. O Turbo é dividido em três parte
Hotwire
585 words
 Move Criando a aplicação Rails
Move Criando a aplicação Rails
Open Criando a aplicação Rails
Criando a aplicação Rails
Para este livro, a versão do Rails utilizada será a 8 e será uma simples aplicação que guarda URLs úteis que os usuários possam acessa-las mais tarde, esta aplicaçao utiliza SQLite como banco de dados, TailwindCSS para os estilos e Importmaps para uma abordagem No-Build seguindo as novas práticas do Rails.
Criando uma nova aplicação Rails
Execute no seu terminal:
rails new hotwireapp --css tailwind --skip-jbuilder
Criando a resource Url
Para acessar a aplicaçao e começar a implementar o que é preciso, acesse a pasta do projeto e crie o scaffold Url que possui 3 atributos:
cd hotwireapp && bin/rails generate scaffold Url title:string link:string description:text
Criando página home customizada
Será criada uma página inicial personalizada para demonstrar a navegação em stack no iOS, servindo como ponto de entrada da aplicação Rails.
bin/rails generate controlle
Criando a aplicação Rails
343 words
 Move Um pouco de Swift
Move Um pouco de Swift
Open Um pouco de Swift
Um pouco de Swift
Use esta página apenas como referência, pois o foco está em Hotwire Native e Rails, não em Swift.
É imprescindível ter o XCode instalado para criar aplicações para dispositivos Apple. Esta orientação utiliza a versão 16.1. Antes de prosseguir, alguns aspectos do desenvolvimento com Swift serão destacados, sempre com foco no Hotwire Native.
Delegates
Delegates são um dos padrões de design mais importantes no iOS. Eles permitem que um objeto (o "delegado") receba e responda a eventos de outro objeto. No contexto do Hotwire Native, os delegates são usados frequentemente para gerenciar eventos da WebView e outros componentes do UIKit.
Imagine que você tem um botão que precisa informar a outro objeto quando foi clicado. Vamos criar um exemplo simples para demonstrar isso.
Exemplo:
protocol ButtonDelegate {
func buttonWasClicked()
}
class Button {
var delegate: ButtonDelegate?
func click() {
print("Botão foi clicado!")
dele
Um pouco de Swift
1,012 words
 Move Criando app iOS
Move Criando app iOS
Open Criando app iOS
Criando app iOS
Como mencionado anteriormente, é requisito ter o XCode para criar uma nova aplicação para dispositivos da Apple. Falaremos sobre Hotwire Native para Android em um outro livro.
A versão do XCode utilizada neste livro é a 16.1 e versão 1.1.0 do Hotwire Native.
Novo projeto XCode
Abra o XCode para visualizar uma tela semelhante a esta:

Clique em Create New Project.

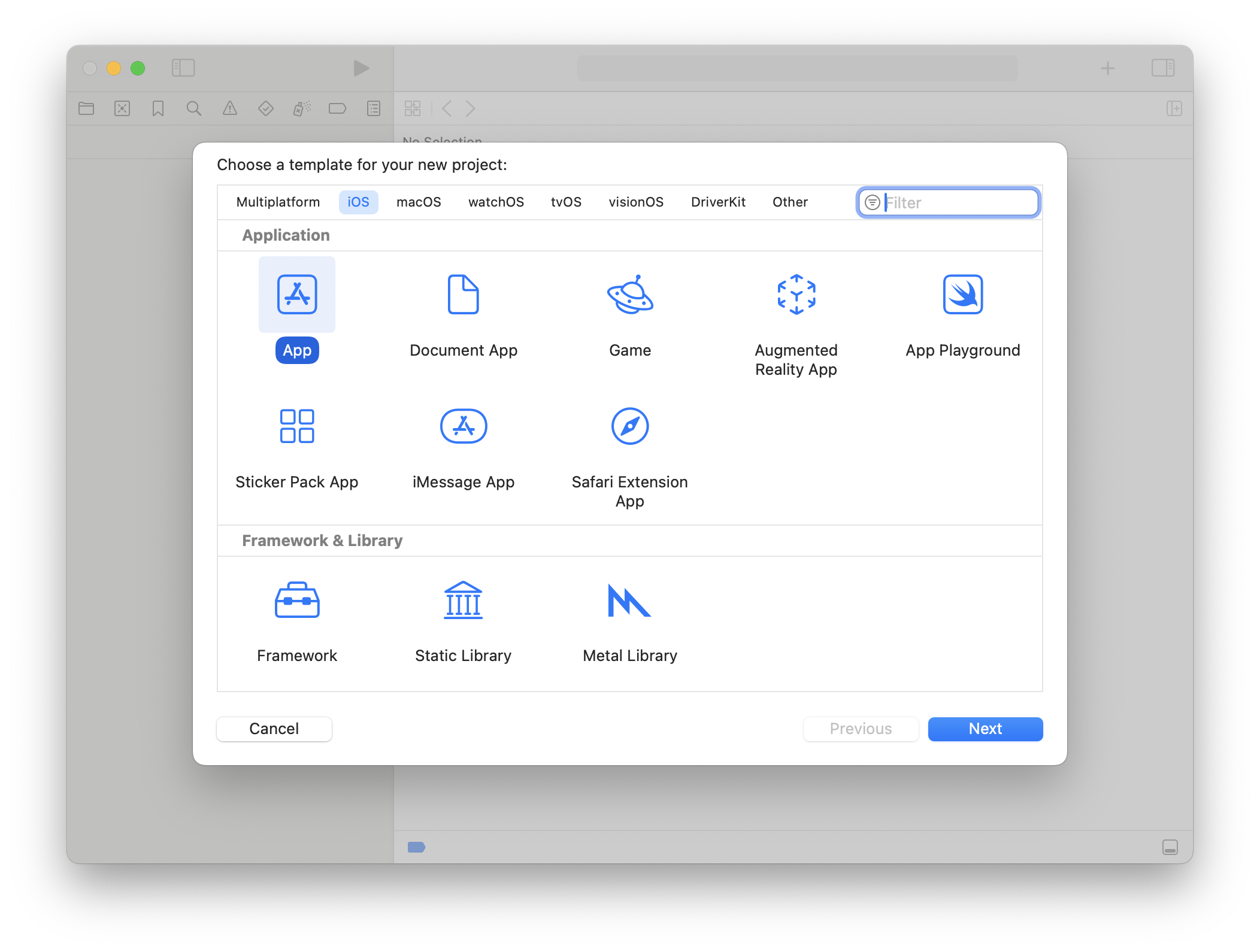
Na sessão Application deixe selecionado a opção App clique em Next.

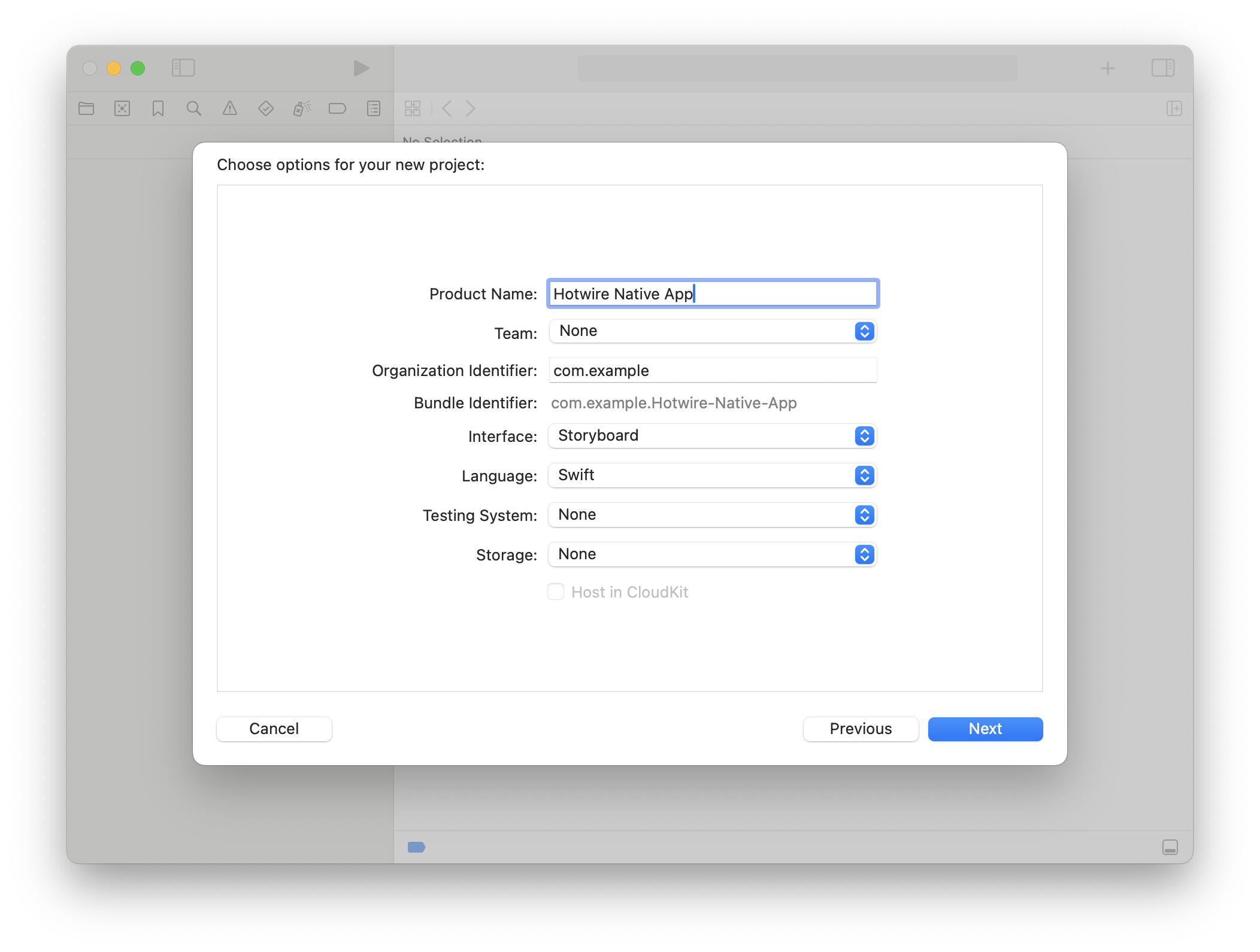
Na nova tela, observe os pontos específicos destacados.
Criando app iOS
558 words
 Move O Path Configuration
Move O Path Configuration
Open O Path Configuration
O Path Configuration
O Path Configuration é um recurso essencial para dar uma aparência nativa à aplicação Rails em plataformas como iOS e Android, com amplas possibilidades de uso.
Ele atua como a fonte central que define o comportamento da aplicação nativa para cada URL. A seguir, veremos casos práticos para ilustrar seu funcionamento.
Cenário: Navegação via modal
A navegação por modal é um recurso característico da plataforma iOS. Um exemplo está no aplicativo de contatos: ao clicar no botão adicionar (+), um modal aparece sobre a tela anterior, e ao fechá-lo, o usuário retorna à tela anterior.
Em aplicações Ruby on Rails em plataformas nativas, é comum que as actions new e edit utilizem a navegação no contexto modal.
Com o Path Configuration, a aplicação nativa é configurada para tratar URLs contendo /new ou /edit como navegações no contexto modal.
App nativa, caso você esteja acessando alguma URL que possui /new ou /edit, vamos utilizar a navegação no contexto modal.
O Path Configuration
378 words
 Move Untitled
Move Untitled
Open Untitled
Bridge Components
Vamos avançar na transformação da aplicação para torná-la mais nativa. Uma abordagem eficaz é utilizar Bridge Components (antigamente conhecidos como Strada Components), que criam uma integração entre a aplicação web e iOS, adicionando elementos nativos.
Primeiro Bridge Component
No capítulo anterior, identificamos o botão New URL na tela de URLs. Vamos substituí-lo por um botão nativo, removendo-o da interface web para uma aparência mais integrada e nativa.
Passo a passo para criar o botão New URL na sua versão nativa usando um Bridge Component:
- Crie um Bridge Component no projeto iOS que receba as instruções do Rails.
- Crie um Stimulus Controller que, ao disparar o evento connect, envie as informações necessárias para renderizar o elemento nativo.
- Configure o markup na página onde o componente será exibido.
iOS Bridge Button Component
No projeto iOS, clique com o botão direito na árvore de arquivos e selecione New Empty File ou use o atalho `Comman
Untitled
824 words
 Move Dicas
Move Dicas
Open Dicas
Dicas
Nesta seção, compartilho algumas dicas para aprimorar a aparência da aplicação dependendo da plataforma de acesso. Por exemplo, na tela de URLs, existem dois botões: um nativo e outro web. Para melhorar a usabilidade, o botão web pode ser ocultado quando a aplicação for acessada pelo app iOS ou Android.
Escondendo elementos web
Para ocultar elementos web quando a aplicação Rails é acessada por um app nativo, é possível utilizar o helper Rails:
hotwire_native_app?
Com base nisso, é possível criar um helper em ApplicationHelper que adicione uma classe do Tailwind, como hidden, garantindo que o botão web seja exibido apenas em navegadores e ocultado em acessos via iOS.
Criando Helper
module ApplicationHelper
def hidden_when_native
"hidden" if hotwire_native_app?
end
end
Uso no markup:
<%= link_to "New url", new_url_path, class: "rounded-lg py-3 px-5 bg-blue-600 text-white block font-medium #{hidden_when_native}"
Dicas
419 words
 Move Considerações finais
Move Considerações finais
Open Considerações finais
Considerações finais
Agradecimentos
Agradeço a todos os leitores e apoiadores por acompanharem este conteúdo e ao meu amigo Italo por me ajudar na parte nativa das plataformas iOS e Android.
O que vem a seguir?
Novos capítulos serão adicionados a este livro futuramente, incluindo uma versão específica para Android, prevista para 2025.
Além disso, um curso mais completo está em desenvolvimento na plataforma Videos de TI. Esse curso abordará tópicos avançados, como:
- Autenticação
- Tabs
- Exibir/Esconder itens nativos como a Navbar e a StatusBar
Links úteis
- Documentação do Hotwire Native
- Código completo deste projeto
- Blog do Joe Masilotti
Apoie este projeto
Se gostou do conteúdo, considere apoiar:
- Sponsor
- Github do Italo
Considerações finais
131 words