 Move Preface
Move Preface
Open Preface
Preface
If you're still unsure about creating native applications using Ruby on Rails and Hotwire Native, let me tell you something that might sound a bit confusing at first but will make total sense as you progress through this book:
“It’s not about creating native apps that run Rails but Rails apps that work as seamlessly as native ones.”
What does that mean?
The goal is to build a Rails application that performs excellently on mobile devices by leveraging native features (such as modals, buttons, and other functionalities) when needed. The iOS application will simply serve as the platform to deliver everything we implement in Rails.
Only iOS?
For this book, yes. My intention is to release an Android version in the near future. However, the concepts covered here regarding Rails, Hotwire, and Hotwire Native are also applicable to Android (considering the nuances between the platforms).
Why this book?
After a year of studying and applying Hotwire Native (formerly Tur
Preface
510 words
 Move Hotwire
Move Hotwire
Open Hotwire
Hotwire
To gain a clearer understanding and a broader perspective on Hotwire Native, let’s start by discussing Hotwire, the libraries it comprises, and the role each plays in building modern applications using Ruby on Rails.
What is Hotwire?
Hotwire (HTML Over The Wire) is a framework proposed by the Basecamp team to simplify how we create web applications. It enables the development of modern, fast, and interactive interfaces without writing large amounts of JavaScript or relying on frameworks like React, Vue, or Angular.
The core idea of Hotwire is to send HTML directly from the server to the user interface, reducing unnecessary processing in the browser. This is achieved through its two main libraries:
1 - Turbo
Turbo is the heart of Hotwire. It optimizes user experience by enabling faster page loads and efficiently updating parts of the interface. Turbo is divided into three key components:
- Turbo Drive: Simplifies navigation by preventing full-page reloads. It inter
Hotwire
548 words
 Move Creating the Rails Application
Move Creating the Rails Application
Open Creating the Rails Application
Creating the Rails Application
For this book, we will use Rails version 8 to create a simple application that stores useful URLs for users to access later. This application uses SQLite as the database, TailwindCSS for styling, and Importmaps for a no-build approach, aligning with the latest Rails practices.
Rails new
Run the following command in your terminal:
rails new hotwireapp --css tailwind --skip-jbuilder
Creating the Url Resource
Navigate to the project folder and create a scaffold for the Url resource with the following attributes:
cd hotwireapp && bin/rails generate scaffold Url title:string link:string description:text
Creating a Custom Home Page
Generate a new controller and create a custom home page to demonstrate stack navigation in iOS. This page will serve as the entry point for the Rails application:
bin/rails generate controller pages home
The root
Creating the Rails Application
331 words
 Move Just enough Swift
Move Just enough Swift
Open Just enough Swift
Just enough Swift
Use this page as a reference only; the focus is on Hotwire Native and Rails, not Swift.
It is essential to have Xcode installed to create applications for Apple devices. This guide uses version 16.1. Before moving forward, let's highlight a few aspects of Swift development, always with an emphasis on Hotwire Native.
Delegates
Delegates are one of the most important design patterns in iOS. They allow one object (the "delegate") to receive and respond to events from another object. In the context of Hotwire Native, delegates are often used to handle events from WebViews and other UIKit components.
Imagine you have a button that needs to notify another object when it is clicked. Here’s a simple example to demonstrate this:
protocol ButtonDelegate {
func buttonWasClicked()
}
class Button {
var delegate: ButtonDelegate?
func click() {
print("Botão foi clicado!")
delegate?.buttonWasClicked() // Notifica o delegate
}
}
Just enough Swift
1,049 words
 Move Creating the iOS app
Move Creating the iOS app
Open Creating the iOS app
Creating the iOS App
As mentioned earlier, having Xcode installed is required to create applications for Apple devices. This book uses Xcode version 16.1 and Hotwire Native version 1.1.0.
Hotwire Native for Android will be covered in a separate book.
Useful Links:
New Xcode Project
Open Xcode to see a screen similar to this:

Click Create New Project.

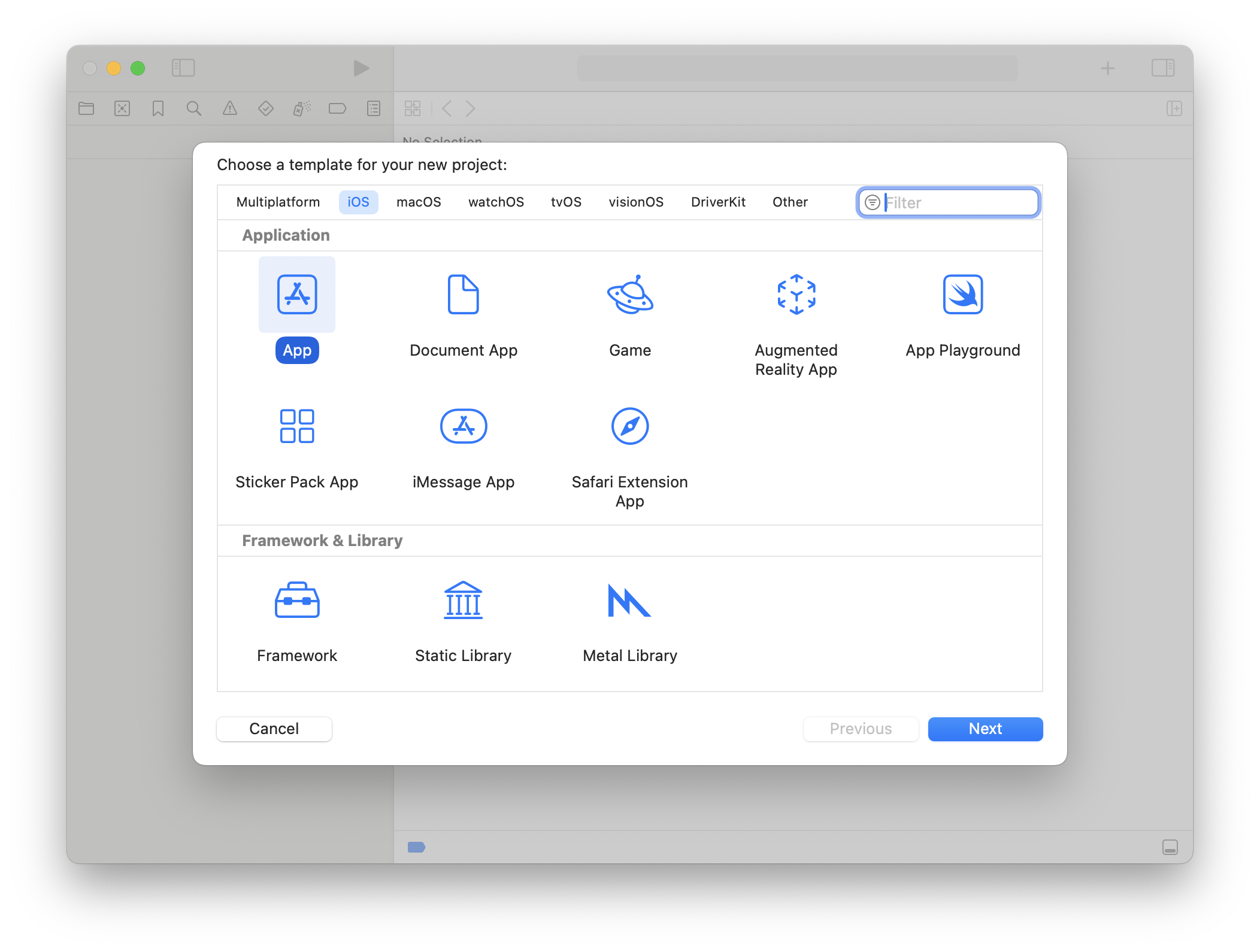
In the Application section, select the App option and click Next.

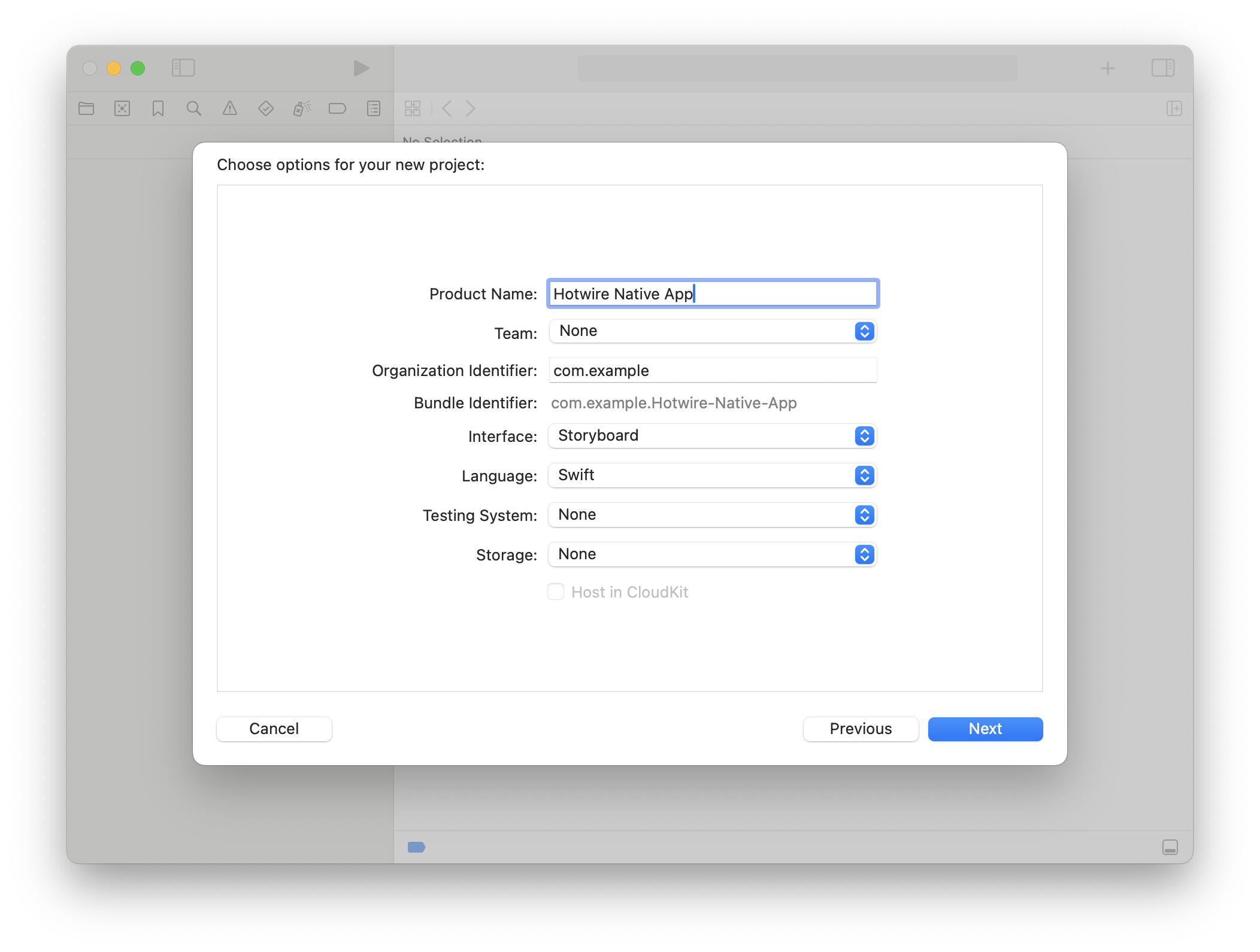
On the new screen, note the following specific points:Project Name:
- Enter your desired na
Creating the iOS app
528 words
 Move The PathConfiguration
Move The PathConfiguration
Open The PathConfiguration
The PathConfiguration
Path Configuration is an essential feature for giving a native look and feel to a Rails application on platforms like iOS and Android, offering extensive possibilities for customization.
It acts as the central source that defines how the native application behaves for each URL. Below, we’ll explore practical scenarios to understand its functionality.
Scenario: Modal Navigation
Modal navigation is a standout feature of the iOS platform. For example, in the Contacts app, clicking the add (+) button opens a modal over the previous screen. When the modal is closed, the user returns to the previous screen.
In Ruby on Rails applications adapted for native platforms, it’s common for new and edit actions to use modal navigation.
With Path Configuration, the native application can be set up to treat URLs containing /new or /edit as modal navigation contexts.
Configuration:
Message for the native app:
Native app, if you're accessing a URL tha
The PathConfiguration
391 words
 Move Bridge Components
Move Bridge Components
Open Bridge Components
Bridge Components
Let’s move forward in transforming the application to make it more native. An effective approach is to use Bridge Components (formerly known as Strada Components), which create an integration between the web application and iOS, enabling the addition of native elements.
First Bridge Component
In the previous chapter, we identified the New URL button on the URLs screen. We’ll replace it with a native button, removing it from the web interface to provide a more integrated and native look.
Step-by-step guide to creating the New URL button in its native version using a Bridge Component:Create the Bridge Component in iOS:
Develop a component in the iOS project to receive instructions sent by Rails.
Create the Stimulus Controller: Configure a Stimulus Controller that, upon triggering the connect event, sends the necessary information to render the native element.
Set Up the Markup: Update the HTML on the page where the component will be disp
Bridge Components
857 words
 Move Some tips
Move Some tips
Open Some tips
Some tips
In this section, I share some tips to enhance the appearance of the application based on the access platform. For example, on the URLs screen, there are two buttons: one native and one web. To improve usability, the web button can be hidden when the application is accessed via the iOS or Android app.
Hiding Web Elements
To hide web elements when the Rails application is accessed via a native app, you can use the Rails helper:
hotwire_native_app?
Based on this, you can create a helper in ApplicationHelper to add a Tailwind class, such as hidden, ensuring the web button is displayed only in browsers and hidden in iOS access.
Creating the Helper
module ApplicationHelper
def hidden_when_native
"hidden" if hotwire_native_app?
end
end
Using in the Markup
<%= link_to "New url", new_url_path, class: "rounded-lg py-3 px-5 bg-blue-600 text-white block font-medium #{hidden_when_native}",
data: { controller: "button", bridge_t
Some tips
433 words
 Move Final considerations
Move Final considerations
Open Final considerations
Final Considerations
Acknowledgments
I would like to thank all the readers and supporters for following this content, and my friend Italo for assisting with the native aspects of iOS and Android platforms.
What’s Next?
New chapters will be added to this book in the future, including a version specifically for Android, planned for 2025.
Additionally, a more comprehensive course is under development on the platform Videos de TI. This course will cover advanced topics such as:
Useful Links
- Hotwire Native Docs
- Complete code of this project
- Joe Masilotti website
- Super Rails Hotwire Playlist
Support This Project
If you enjoyed the content, consider supporti
Final considerations
141 words